Get the Squarespace CSS Code Library
Get the ultimate toolkit for Squarespace designers of all levels
THE LIBRARY INCLUDES:
Everything You Need to Style Squarespace Websites Like a Pro
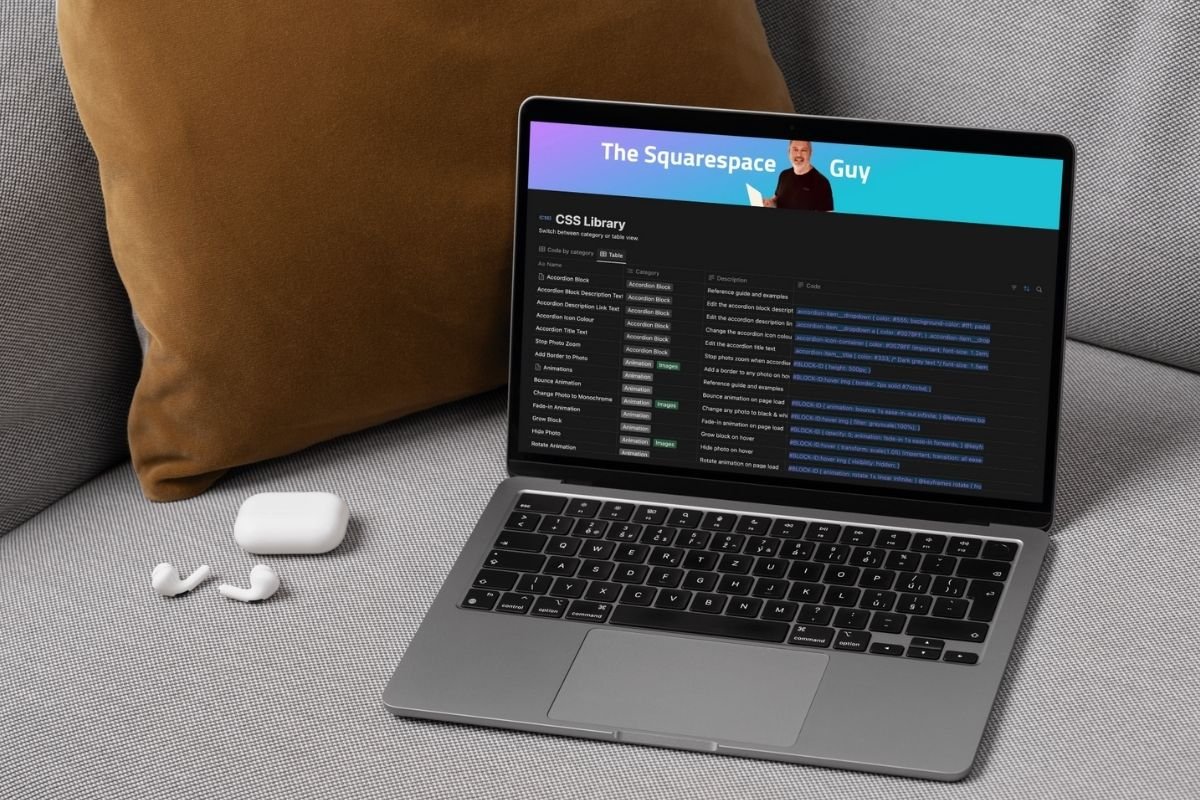
200+ CSS Code Snippets to instantly enhance any Squarespace site
Step-by-Step Guide with Examples on how to use for every snippet
Squarespace Selector Cheat Sheet of common elements
Step-by-Step Video Tutorials so you can follow along
Designer Resource Guide to stock images, icon libraries, colour charts, fonts and plugins
BROWSE: Search by Category or Selector
COPY & PASTE: Copy the snippet and paste into your custom CSS panel
CUSTOMISE: Mix and match to fit your requirements
How does it work?
Click the button to purchase the Squarespace CSS Library
Accept the email invite we send you
Start enjoying unlimited access!
FAQs
-
Absolutely! Our Squarespace CSS Library was created for users of all skill levels.
Each code snippet comes with a step-by-step guide on how to use, and some examples. -
The Squarespace CSS Library is designed to be used with Squarespace 7.1 websites.
-
Our Squarespace CSS Library is hosted on Notion, a collaboration platform that is ideal for organising information.
We recommend that you bookmark the Squarespace CSS Library but you’l be able to find it again by logging into Notion. -
Yes it is. You pay $20 and get the Squarespace CSS Library forever.
-
Absolutely. You’ll get access to every new code snippet, new CSS hacks and any updates or improvements we make to the library.