10 Web Design Trends in 2025
Web design is constantly evolving, with new trends emerging each year that redefine how users interact with websites. As we step into 2025, staying updated with the latest web design trends is crucial for businesses looking to create engaging, user-friendly experiences. This post explores the top 10 web design trends for 2025 that are set to shape the digital landscape.
1. Immersive 3D Elements
Thanks to maturing web technology and web designers wanting to stand out from the average webpage, 3D elements that users can interact with were commonly used in 2024.
The results can be breathtaking – like the use of interactive 3D content on NASA's Experience Curiosity website, where users can control a virtual Mars rover to explore the Martian surface.
3D model animations can also be used for products to offer a more true-to-life representation, allowing site visitors to see every detail from every angle, as if they were viewing the product in person. This enhances the online shopping experience, increasing customer confidence, and potentially improving conversion rates. While motion and 3D elements remain powerful tools in web design, 2025 web design trends signal a shift toward more thoughtful implementation.
Why It Matters: 3D elements can capture users' attention and make content more memorable.
Example: The Apple AirPods Pro product page features interactive 3D visuals, allowing users to explore the product from various angles, enhancing engagement and providing a comprehensive view.
Implementation Tips: Use lightweight graphics and WebGL to ensure site performance isn’t compromised.
2. AI-Driven Personalisation
Artificial Intelligence (AI) is revolutionising web design by delivering personalised content and experiences.
One of the most compelling examples is Netflix, which uses AI algorithms to curate content recommendations based on users’ viewing history, preferences, and engagement patterns. This level of personalisation keeps users engaged and encourages longer interactions with the platform.
Why It Matters: Personalisation increases user engagement and satisfaction.
Example: Amazon utilises AI to offer personalised product recommendations based on user browsing and purchase history, creating a tailored shopping experience that increases user satisfaction and sales.
Implementation Tips: Utilise tools like ChatGPT, HubSpot, and Adobe Sensei for tailored content delivery.
3. Minimalist and Clean Layouts
Minimalism continues to be a strong trend as users appreciate simplicity and clarity. Apple's website is a prime example of minimalist design, using ample whitespace, clean typography, and simple navigation to enhance user experience.
Why It Matters: Clean designs enhance usability and focus attention on essential content.
Example: Apple's exemplifies minimalism by using whitespace, large typography, and simple navigation.
Implementation Tips: Use ample white space, clear typography, and streamlined navigation.
4. Dark Mode and Low-Light UX
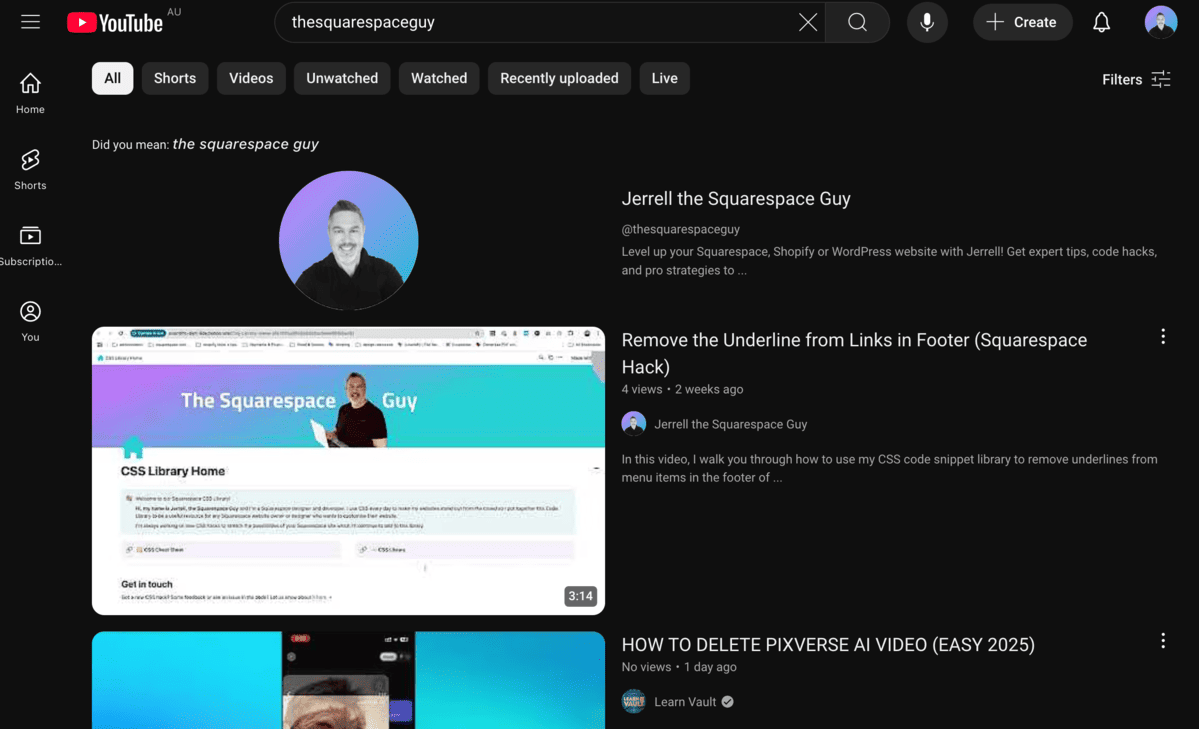
Dark mode has become more than just a trend; it's now an essential feature in modern web design. YouTube’s dark mode provides a sleek interface that enhances the video-watching experience, making it easier on the eyes during long viewing sessions. Many users prefer dark mode for its sleek aesthetic and ability to reduce glare, making long browsing sessions more comfortable.
Why It Matters: Reduces eye strain, saves battery life, and adds a modern aesthetic.
Example: Twitter offers a dark mode option, providing users with a low-light interface that reduces eye strain and conserves device battery life, enhancing user comfort during extended use.
Implementation Tips: Offer a toggle option to cater to different user preferences.
5. Micro-Interactions and Animations
Micro-interactions subtly enhance the user experience by providing feedback and adding personality to websites. Slack incorporates subtle animations and micro-interactions, such as interactive loading icons and responsive button effects, to make the user experience more engaging and intuitive.
Why It Matters: Keeps users engaged and improves interaction clarity.
Example: Facebook's Like button animation also provides users with instant feedback through engaging visual responses.
Implementation Tips: Keep animations smooth and purposeful to avoid distractions.
6. Voice User Interface (VUI)
With the rise of voice assistants like Alexa and Google Assistant, integrating VUI into websites is becoming increasingly relevant. Websites like Domino’s Pizza allow users to place orders using voice commands, streamlining the ordering process and improving user convenience.
Why It Matters: Expands accessibility and meets user expectations for convenience.
Example: Google Assistant enables users to navigate services and retrieve information through voice commands, offering a hands-free and efficient user experience.
Implementation Tips: Optimize site content for voice search using conversational keywords.
7. Neumorphism (Soft UI)
Neumorphism combines skeuomorphism and flat design to create soft, tactile interfaces. In Australia, the website of Sam Xie, a software engineer, showcases neumorphic design principles, incorporating soft shadows and subtle UI elements for a modern aesthetic.
Why It Matters: Provides a fresh, modern aesthetic that mimics real-world objects.
Example: The design platform Dribbble showcases various user-submitted designs featuring neumorphism, characterized by soft shadows and a blend of skeuomorphic and flat design elements, creating a tactile and modern aesthetic.
Implementation Tips: Balance contrast to maintain accessibility for all users.
8. Sustainability-Focused Web Design
As environmental concerns grow, businesses are adopting eco-friendly web design practices. Websites like Patagonia also prioritise sustainability by optimising performance, reducing data usage, and hosting on renewable energy-powered servers.
Why It Matters: Reduces carbon footprint by optimizing energy consumption.
Example: Organic Basics implements sustainable web design by offering a low-impact version of their website, which reduces data transfer and energy consumption, aligning with their environmental commitment.
Implementation Tips: Compress images, use efficient coding, and choose sustainable hosting providers.
9. Augmented Reality (AR) Integration
AR integration is transforming user experiences by blending the digital and physical worlds. In Australia, companies like JigSpace have developed platforms that allow users to create detailed, interactive 3D models and place them in real-world environments, enhancing both educational and professional presentations.
Why It Matters: Enhances engagement through interactive, immersive elements.
Examples: IKEA Place app allows users to visualize furniture in their own space through AR, enhancing the online shopping experience by helping customers make informed purchasing decisions.
Implementation Tips: Use AR libraries like AR.js and WebXR for seamless experiences.
10. Asymmetrical Layouts and Broken Grid Designs
Breaking away from traditional grid layouts adds a creative, unique touch to websites. An Australian example is the design agency Creato, which showcases an asymmetrical layout on its website, effectively guiding users through its content in an engaging manner.
Why It Matters: Draws attention and showcases brand creativity.
Examples: ETQ utilizes an asymmetrical layout with unconventional placements of images and text, creating a unique and engaging visual experience that sets the brand apart.
Implementation Tips: Maintain balance despite asymmetry to ensure readability.
Web design in 2025 is about more than just aesthetics—it’s about creating meaningful, engaging, and user-friendly experiences. Trends like AI-driven personalization, immersive 3D elements, and sustainability-focused design are shaping the future of the web, making it more interactive, accessible, and efficient.
As businesses and designers continue to evolve, staying ahead of these trends can provide a competitive edge and enhance user satisfaction. Whether it’s integrating AR, embracing dark mode, or experimenting with asymmetrical layouts, each trend presents an opportunity to innovate and improve digital experiences.
Which of these trends do you already incorporate into your website? Are there any that you’re excited to explore, or perhaps skeptical about? We’d love to hear your thoughts—share your experiences and join the conversation!
If you're ready to embrace the future of web design, our team can help you implement these trends effectively. Contact us for a free consultation and let’s build something incredible together!